Фон для шрифта - это графический элемент, который используется для оформления текста на веб-странице. Он может добавить уникальности и стиля вашему контенту, сделав его более привлекательным и читабельным.




















Как выбрать фон для шрифта
При выборе фона для шрифта, важно учитывать несколько факторов:
- Стиль и тематика вашего контента;
- Цветовая схема вашего веб-сайта;
- Контрастность фона и шрифта для обеспечения читабельности;
- Размер и тип шрифта.
Имейте в виду, что фон для шрифта должен быть декоративным и не должен затруднять чтение текста.





















Как создать фон для шрифта
Существует несколько способов создания фона для шрифта:
- Использование фотографий или изображений с текстурой в качестве фона;
- Применение градиентов или узоров;
- Использование CSS-свойства background-clip для создания эффектов фонового изображения.
Каждый из этих методов имеет свои преимущества и может быть использован в зависимости от ваших предпочтений и требований дизайна.





















Примеры фонов для шрифта
Давайте рассмотрим несколько примеров фонов для шрифта, которые могут добавить уникальности вашему контенту:
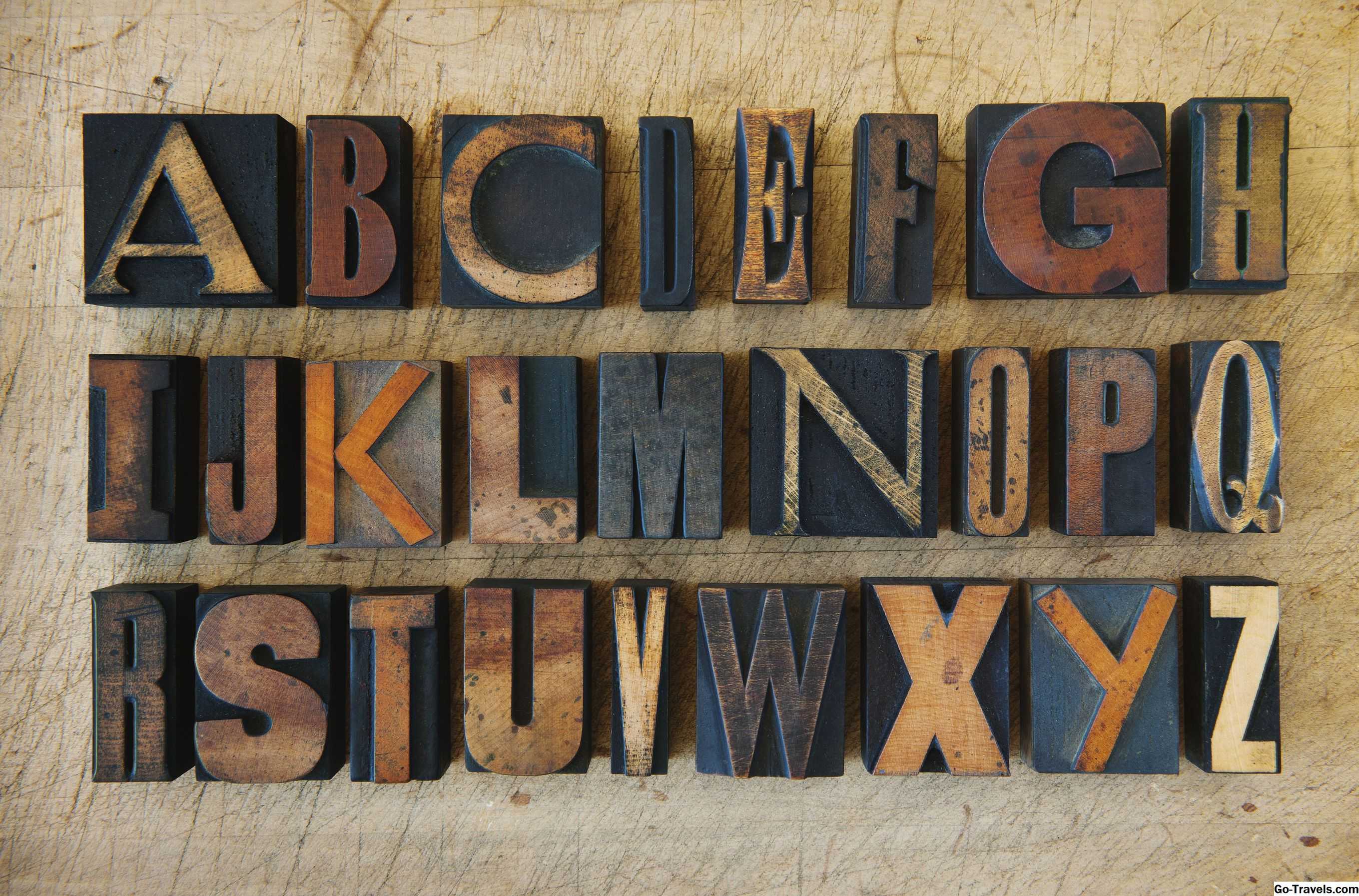
- Текстура дерева или камня для создания органического и натурального вида;
- Градиентные переходы для добавления глубины и объема;
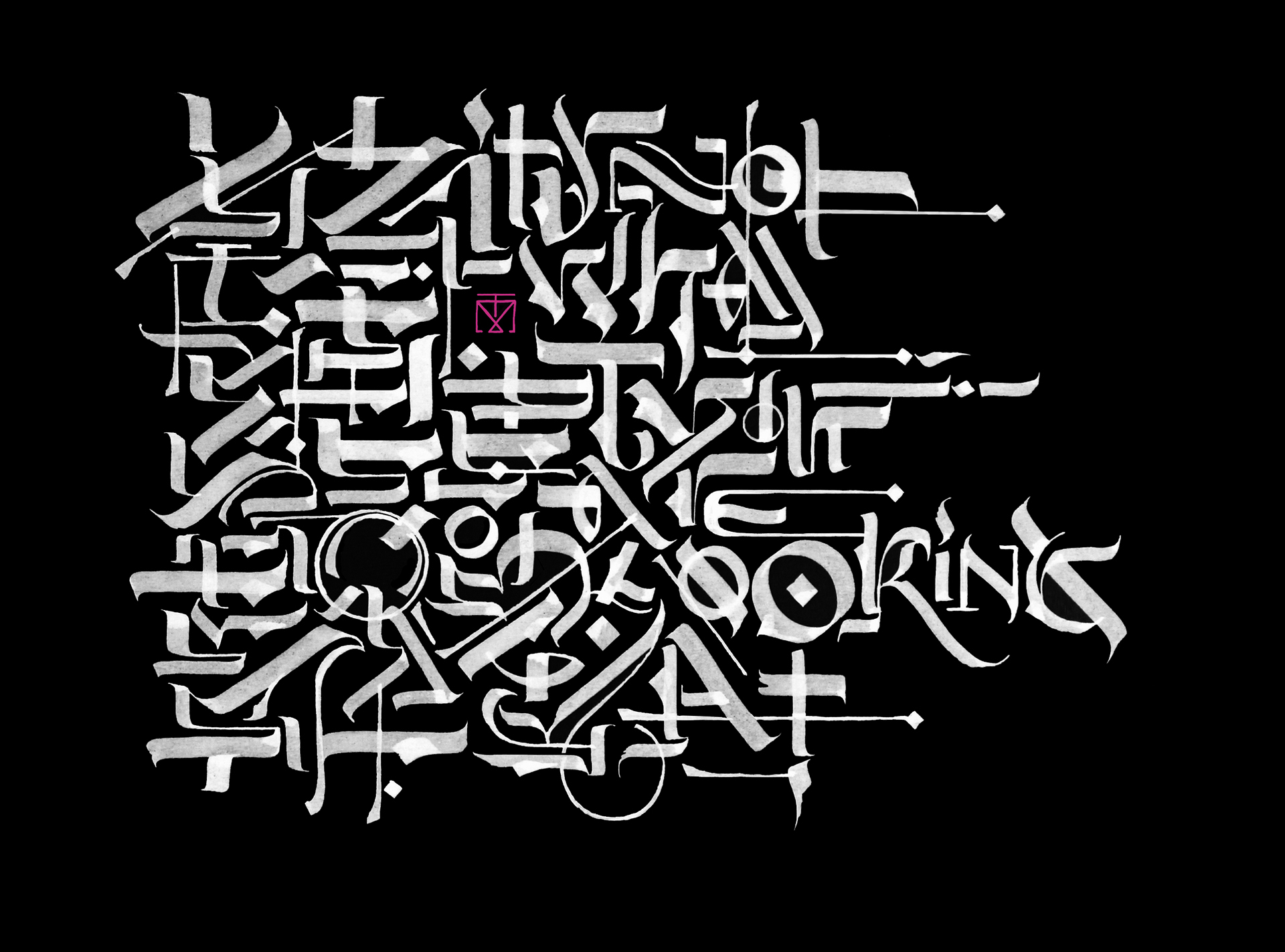
- Абстрактные узоры или текстуры для создания уникального стиля;
- Фотографии природы или городской среды для передачи настроения.
Это только некоторые идеи, и ваши возможности ограничены только вашей фантазией и творческим подходом.
Итак, выбирайте и создавайте фон для шрифта, который будет соответствовать вашему контенту и придавать ему уникальности и стиля!